.png)

Skir
A comprehensive field trip management platform connecting schools with local businesses and organizations.
Role: Product Designer
Date: January 2022 - May 2022
Team: Hannah P., Amy Z., Angela W., Darin H.
.png)

A comprehensive field trip management platform connecting schools with local businesses and organizations.
Role: Product Designer
Date: January 2022 - May 2022
Team: Hannah P., Amy Z., Angela W., Darin H.
Skir, a project at DataReady, is a mobile app that facilitates communication between schools and field trip hosts. As a member of the UX team, I participated in the creation of a prototype and focused on designing for the school administrator user group.
We began our work by gathering requirements and determining the main tasks for the four user groups. Each member of the team was in charge of a user group; I designed primarily for school administrators. Administrators’ main role in the field trip process involves approving bookings and collecting paperwork.
At the outset, we didn’t have a clear picture of current field trip procedures and conducted user interviewing with teachers and business owners to determine our direction.
We then created user flows based on prototype requirements and the feedback that we received.
.png)
.png)
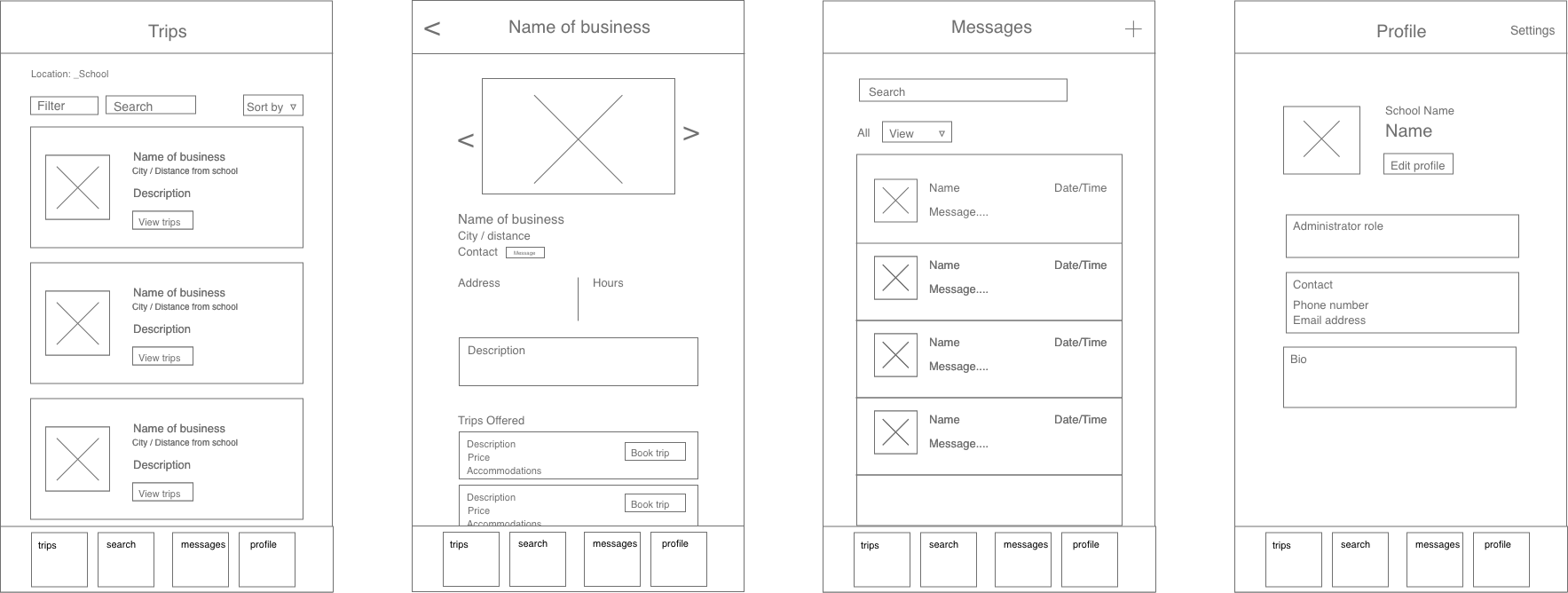
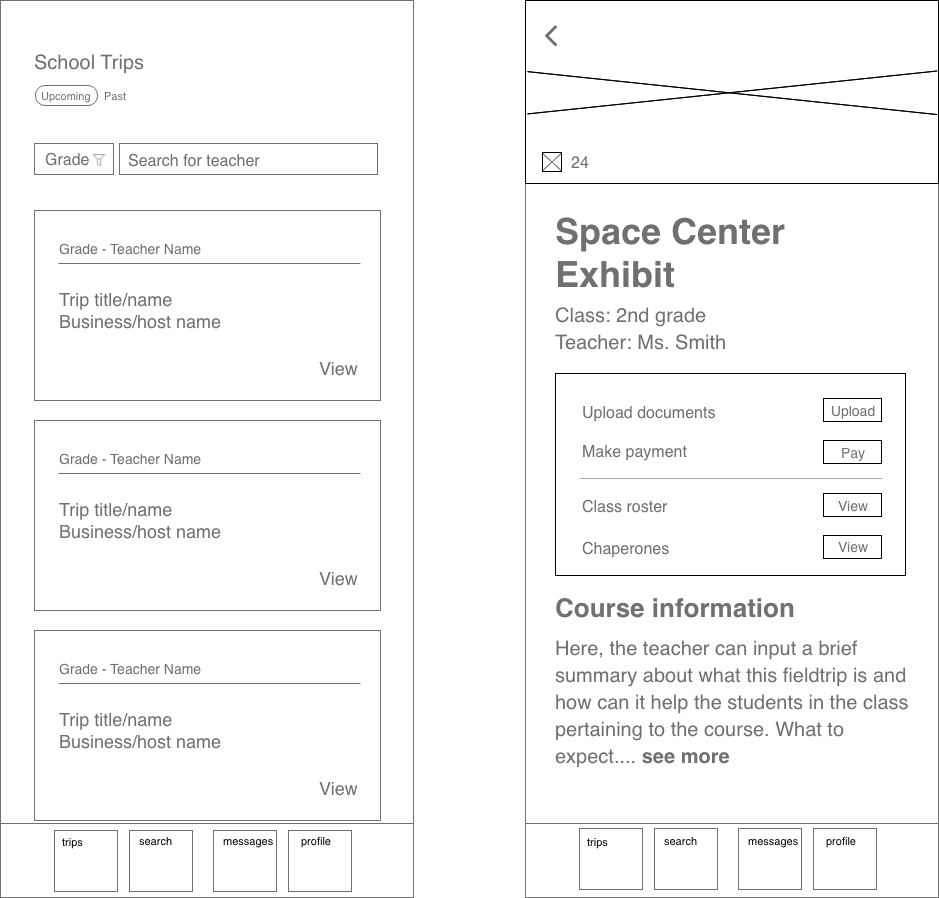
Following user interviewing, each member created a set of wireframes for their user group. We divided our app into 4 sections: trips, search trips, messages, and profile. Universal app features were messaging and user profiles, while the other 2 sections’ content varied for each user group. After lo-fi wireframing, we gained a clearer picture of user needs and expanded from the 4 main screens.

For school admin, their trips tab displays the trips that they’ve booked for a class, where they’re led to a profile that enables them to upload documents and submit payments. This section allows them to access the trips they oversee.

Admin are additionally able to browse trips. This design was inspired by apps like Yelp and Airbnb, which display results according to location. Distance from school to trip venue is a consideration for bookings to allow trips to fit within class schedules.

We tested our wireframes on a group of 8 people, comprised of teachers, business owners, and parents.
We revised our prototype after identifying our biggest usability errors and reassessing the scope of our project based on feedback from usability testing. We synthesized our findings and highlighted the main points of focus for each user group.
Having more options when searching for trips
Being able to create their own trip profiles, for field trips not listed on the app
Improving the booking process at each stage
Better defining the division of tasks with teachers
Making the process of completing forms and payment easier to understand
Giving the ability to add more details about their
organization/business to better communicate the educational value of their trip offerings
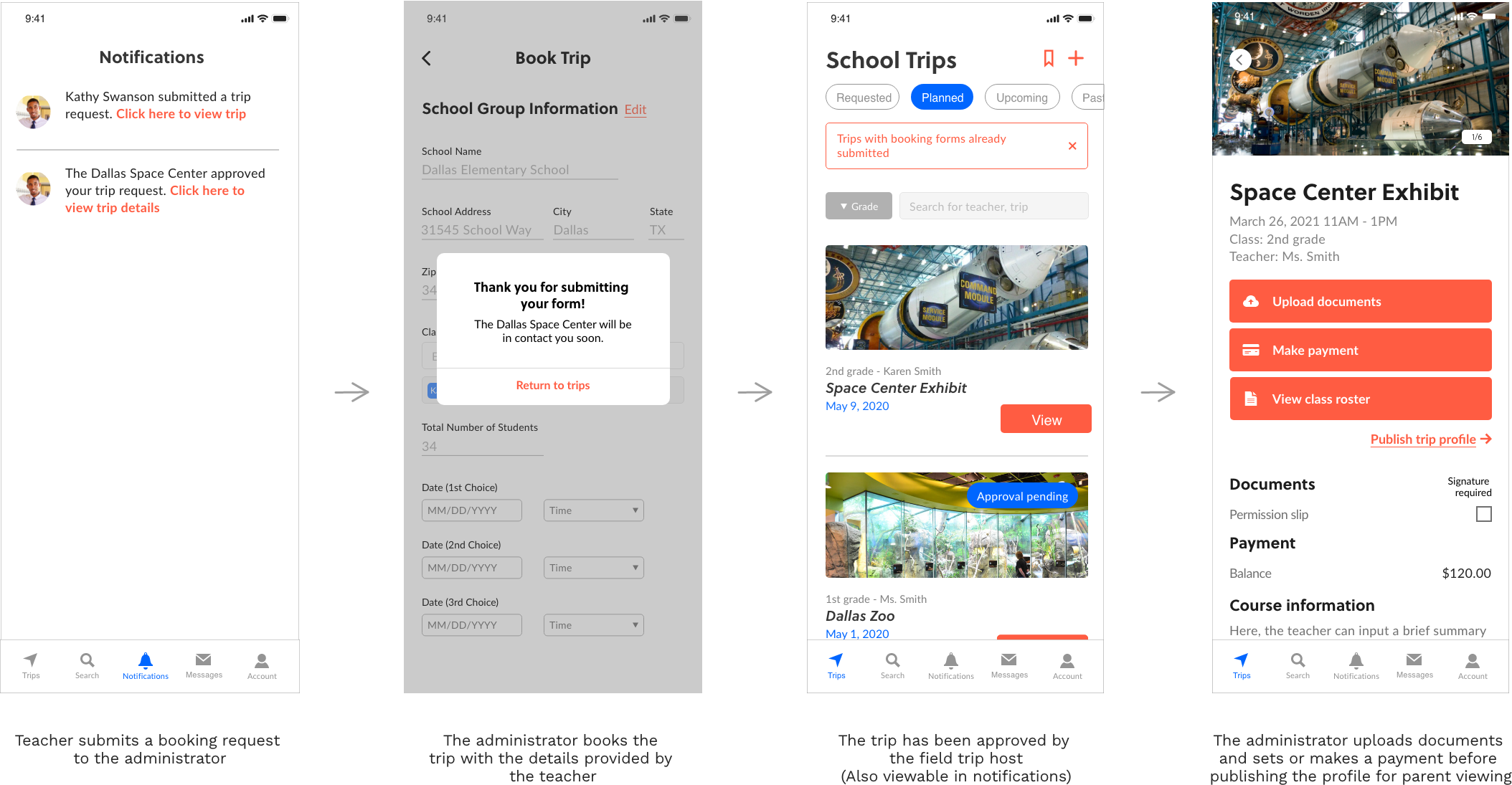
My work designing for school admin involved diving deeper into the booking process. Usability testing led us to reconsider teachers’ and administrators’ roles in booking the trips. With some confusion over their individual tasks, our team settled on a process that more clearly defined their parts in a way that still connected the two user groups to the same trip.
We then looked closer into the app procedure for administrators after trip booking approval. By allowing them to upload documents and set payment then make the trip profile public, parents are able to complete all forms and pay fees immediately once they gain access to the profile.

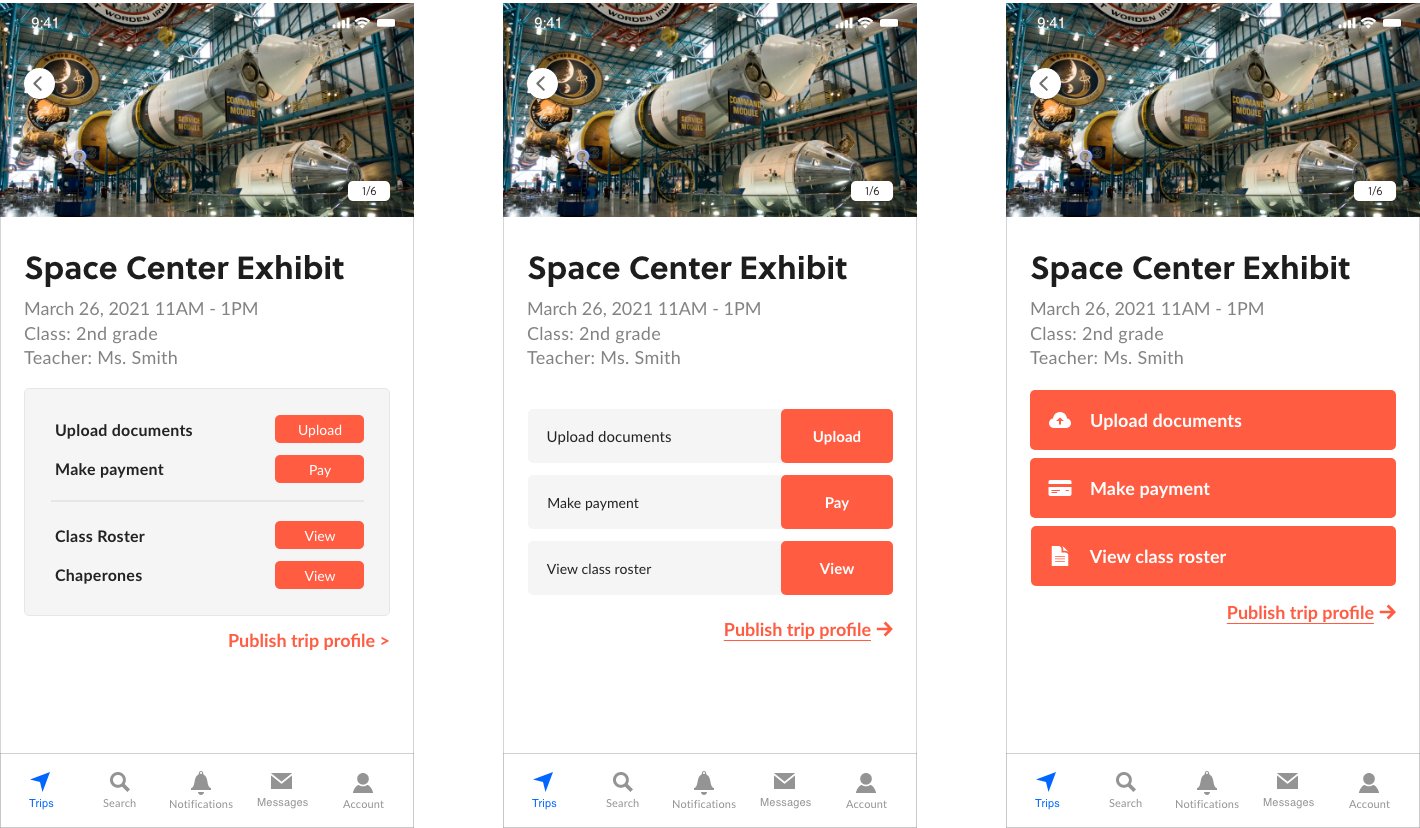
We went through several versions of the screen that admin view before they make the trip profile public. We tried different variations in order to make tasks stand out and make the call-to-action for publishing the profile more viewable.

After an additional round of user testing, we created our final reiteration of the prototype. We made changes to address the feedback we received then delivered the prototype to the team of developers.
This was my first major project working with a team of other designers on something of this scale. Being a part of Skir allowed me to greatly improve my skills in design thinking, and I gained greater insight into understanding how to manage the scope of a project and understanding how tradeoffs must be made.